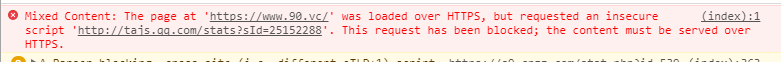
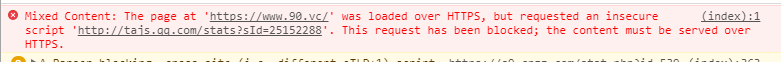
## 静态资源的处理 在了解静态资源引用该如何处理之前,需要先了解Mixed Content(混合内容)的概念,所谓Mixed Content指的就是https页面中加载的http资源,又分为Optionally-blockable和Blockable 两类。 ### Optionally-blockable 主要指图片、音频、视频等资源,这类资源相对来说被篡改后对用户危害较小,不会造成严重危害的资源。这类资源一般位于`<img>、<source>、<video>、<audio>`标签中。这种情况下,只要将这类资源的地址改为 https协议即可。 另外一种方式是去掉协议头,让浏览器自动根据页面的协议来选择引用资源的协议。 ``` <img src="https://st.blog.90.vc/wp-content/uploads/2014/10/002.jpg"> 修改为 <img src="//wp.90.vc/wp-content/uploads/2014/10/002.jpg"> ``` ### Blockable 除了上面的Optionally-blockable包含的图片、音频、视频等资源外,其余都属于Blockable 资源,包括CSS\JavaScript等。这类资源会被直接阻断,不在浏览器中加载,使用chrome可以在控制台中看到类似This request has been blocked; the content must be served over HTTPS.的报错,如下图  未完待续 Loading... <div class="tip share">请注意,本文编写于 2128 天前,最后修改于 2128 天前,其中某些信息可能已经过时。</div> ## 静态资源的处理 在了解静态资源引用该如何处理之前,需要先了解Mixed Content(混合内容)的概念,所谓Mixed Content指的就是https页面中加载的http资源,又分为Optionally-blockable和Blockable 两类。 ### Optionally-blockable 主要指图片、音频、视频等资源,这类资源相对来说被篡改后对用户危害较小,不会造成严重危害的资源。这类资源一般位于`<img>、<source>、<video>、<audio>`标签中。这种情况下,只要将这类资源的地址改为 https协议即可。 另外一种方式是去掉协议头,让浏览器自动根据页面的协议来选择引用资源的协议。 ``` <img src="https://st.blog.90.vc/wp-content/uploads/2014/10/002.jpg"> 修改为 <img src="//wp.90.vc/wp-content/uploads/2014/10/002.jpg"> ``` ### Blockable 除了上面的Optionally-blockable包含的图片、音频、视频等资源外,其余都属于Blockable 资源,包括CSS\JavaScript等。这类资源会被直接阻断,不在浏览器中加载,使用chrome可以在控制台中看到类似This request has been blocked; the content must be served over HTTPS.的报错,如下图  未完待续 最后修改:2020 年 03 月 17 日 © 允许规范转载 打赏 赞赏作者 赞 如果觉得我的文章对你有用,请随意赞赏